
最近一朋友跟我提起浏览器插件的开发,他在做一个通过插件控制页面 DOM 的插件,我开始也么接触过这玩意,但发现开发插件和开发 Web 类似,就准备自己学习一下,正好看到市面上股票和基金类的插件较少,想自己做一个方便查看行情。
建立好需求之后就是想着这个的实现难点,万事开头难,最麻烦的当然是搭建一个项目的基本框架,以及选一个适合项目的 UI 框架,我选择用 Ant Design Vue 作为该插件的 UI 框架,正好我发现一框优秀的开源脚手架 vue-web-extension,它是基于 Vue 来实现浏览器插件,框架基本成型只需要自己动手写业务即可。
此处只介绍下项目源码的结构,置于如何编写,这交给更详细和优秀的教程去阐述了。
项目名称: 股票基金助手
起止时间: 2020.07
项目简介: 一款查看自选股票和基金的助手,为您提供最新最快的财富动态。
技术架构: Vue、Ant Design、vue-web-extension
项目成果: 已开源 https://github.com/YYJeffrey/chocolate
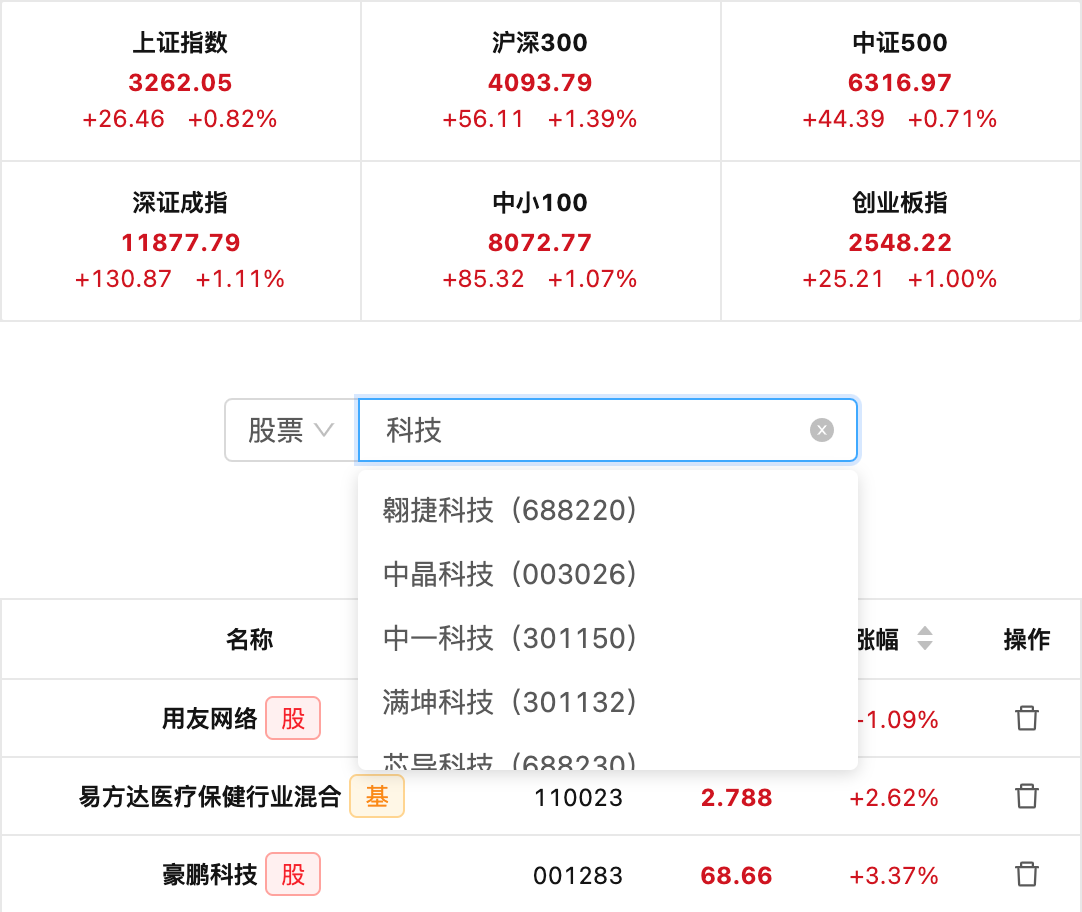
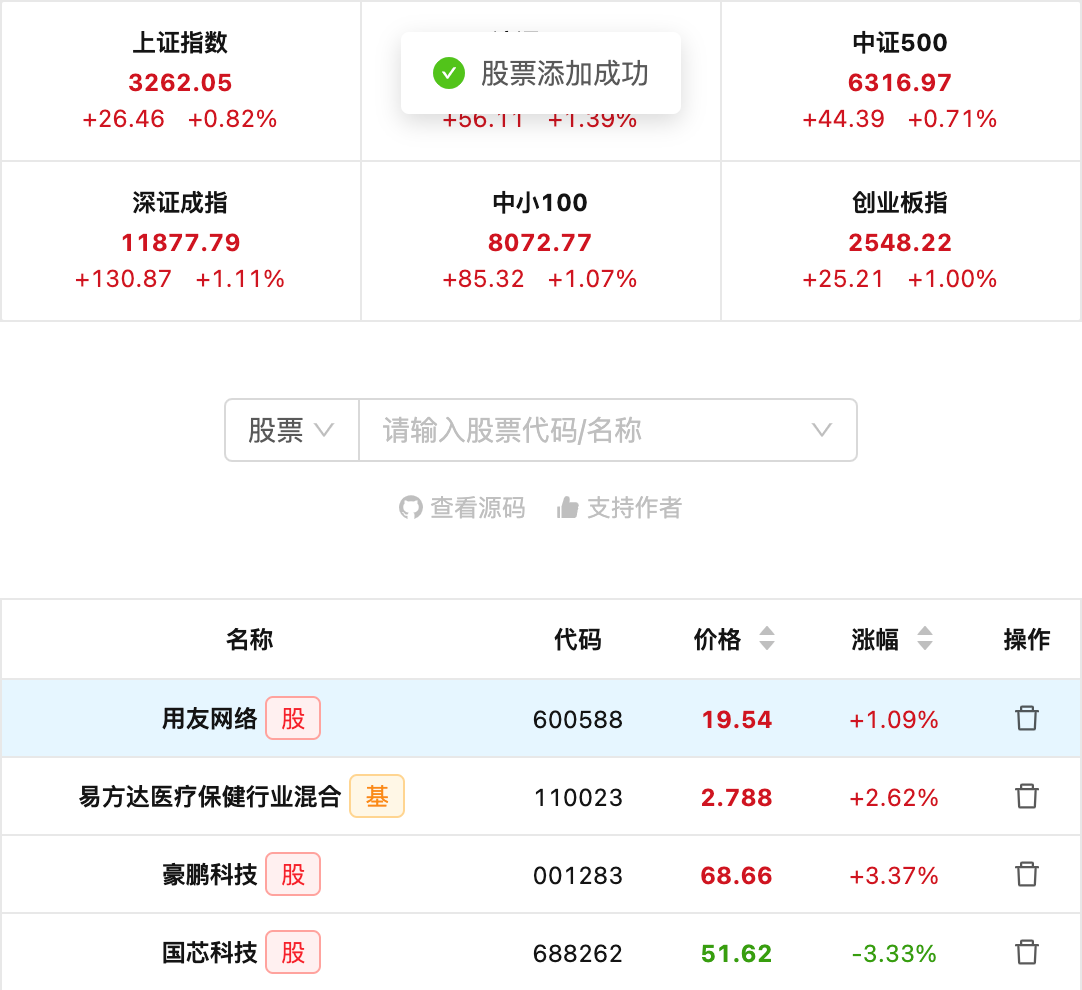
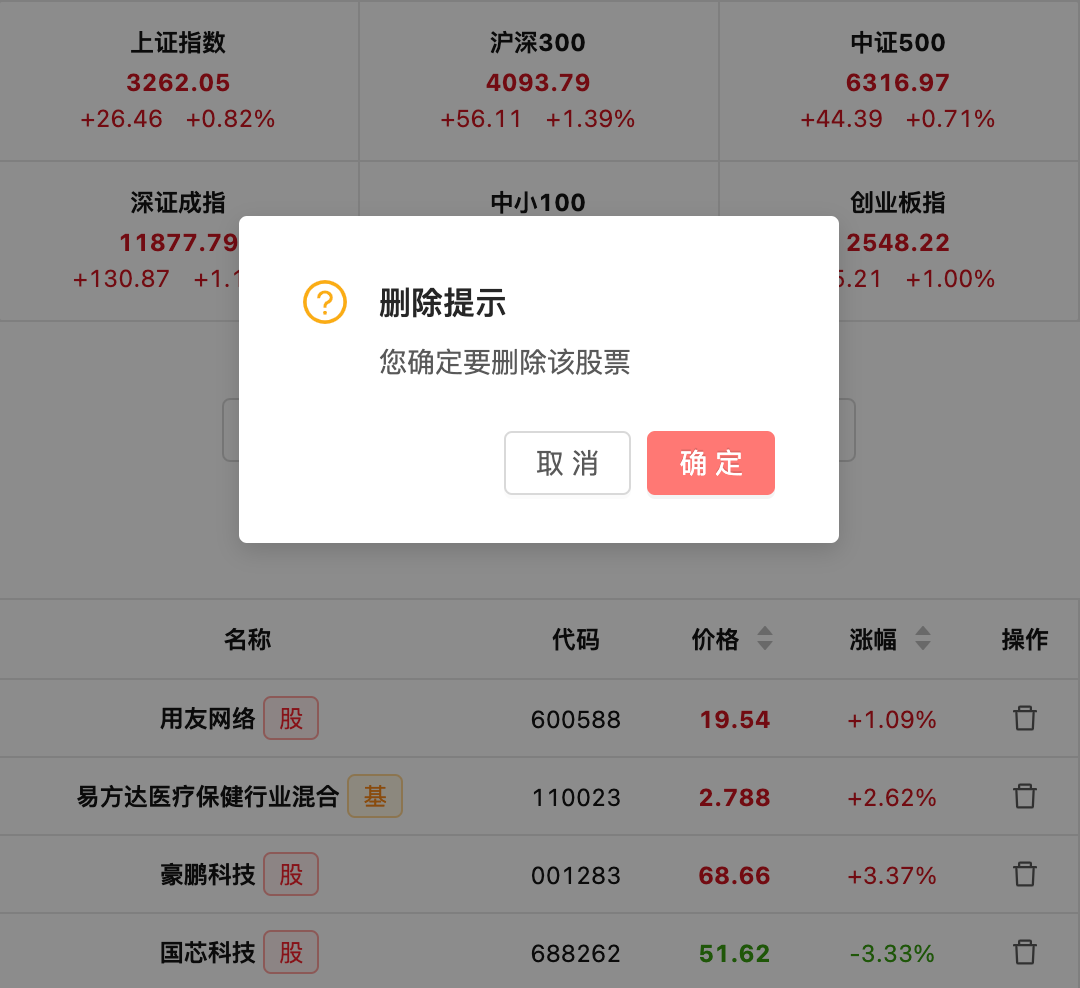
产品展示:



特此鸣谢:感谢每一位安装使用的朋友,有可能话给个好评哈,记得上班的时候别摸鱼哦!