
最初了解 Jeecg-Boot 是几年前了,那时我天真地认为它会像其他 Java 低代码平台一样很快凋亡。但后来 Jeecg-Boot 的发展超出了我的想象,官方社区陆续推出了代码生成器、表单开发、数据大屏,诸如此来提高开发效率的功能,并且社区生态也在不断完善。
大部分情况下,我只用它来做一个 CMS,但它的功能却远不止那么简单,官网列出了其十六大特性,称其为“系统开发最全的轮子”也不为过。
其之所以为低代码平台,是因为 Jeecg-Boot 仍需要写一部分代码或配置来完善系统,所以上手它还是有一定门槛的,但使用其表单开发已经可以实现一个较为全面且简单的系统了。
钉钉、微信等推出的低代码平台,或称之为零代码平台,主要面向行政人员或非程序员,其无需写任何代码即可构建应用,但这使得有一个较大的问题,这类低代码平台很难在现有系统上扩展,很多时候它更适合于构建一个新的轻量级系统。
而 Jeecg-Boot 不仅可以从零构建新系统,而且由于其微服务、代码生成等特性,它还擅长连接现有业务。下文会展开讲解如何使用 Jeecg-Boot 构建新项目,以及如何使用 Jeecg-Boot 融合现有项目。
在阅读下文之前,需要了解 Jeecg-Boot 的基本使用方式。可以通过阅读 官方文档 运行并启动 Jeecg-Boot 项目的前后端。
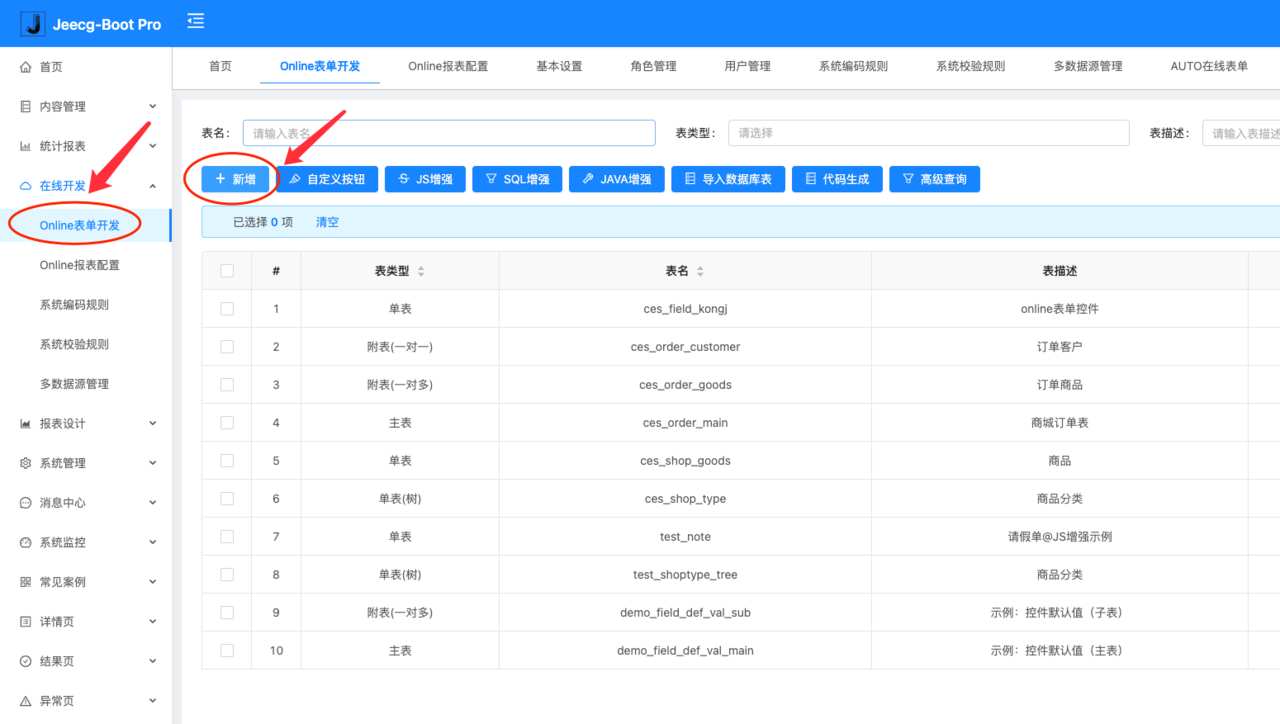
通常我们构建一个新项目会先构建其数据库。而在使用 Jeecg-Boot 时可以通过在线表单的方式去完成。通过 Online 表单开发,可以通过表单的形式配置数据库表字段,且可以自定义该表单的展示情况。
在主菜单中选择在线开发 -> Online 表单开发,点击新增按钮,新增一张新的数据表。

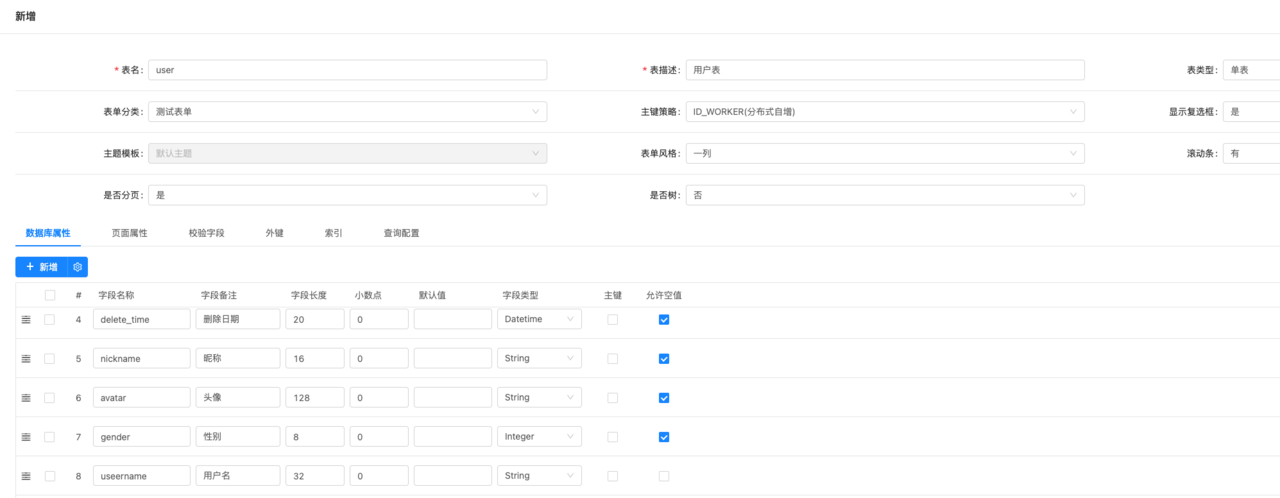
以用户表为例,填写用户表内的相关字段并指定字段类型。

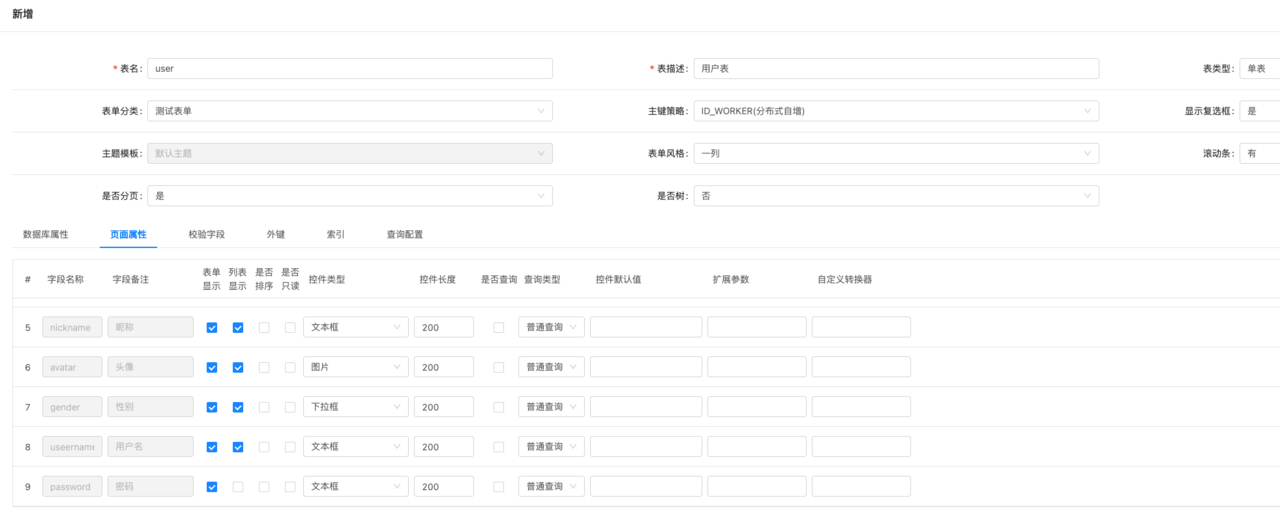
页面属性是用于后续展示这些字段所用,根据业务选择不同的展示方式及空间类型即可。

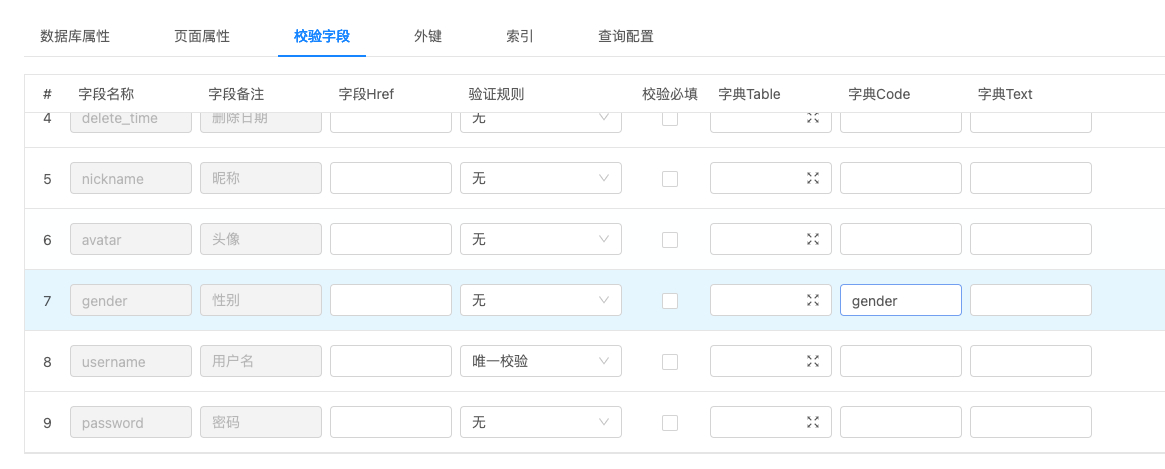
校验字段用于表单校验,选择不同的校验方式即可,字典则可理解为该字段是一个枚举值,后续会提到如何配置。

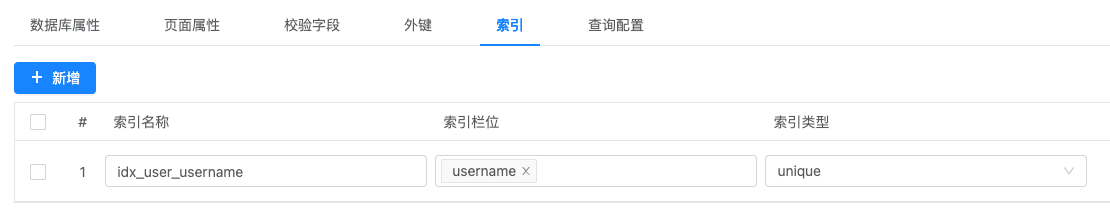
索引可以根据业务进行建立,可以选择普通索引或唯一索引。

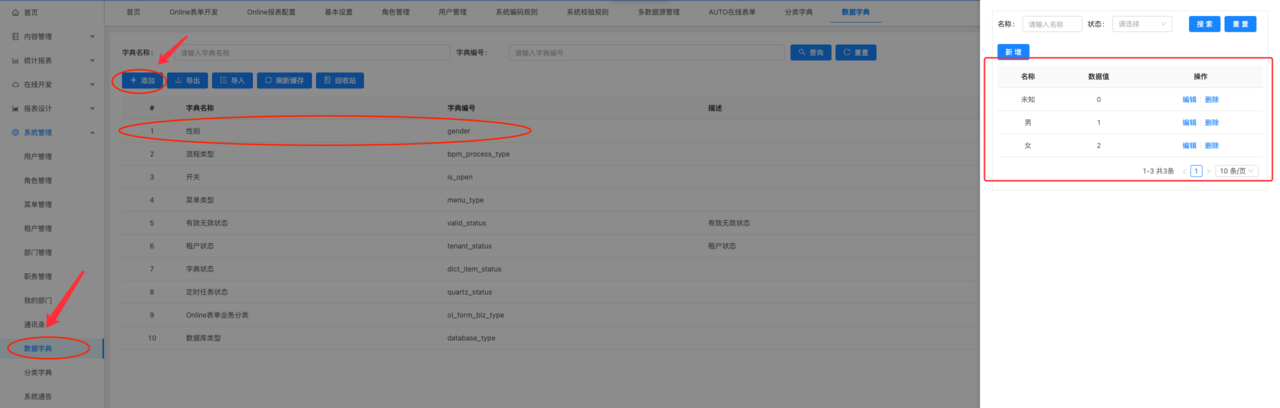
通过增加数据字典即可增加一个枚举类,这样可以将改枚举类配置到刚才保存的user表中。

枚举值需要在导航栏中选择系统管理 -> 数据字典,后根据业务添加一个枚举字典,后续可以通过下拉菜单展示。

将新创建的数据字典添加至校验字段中即可。

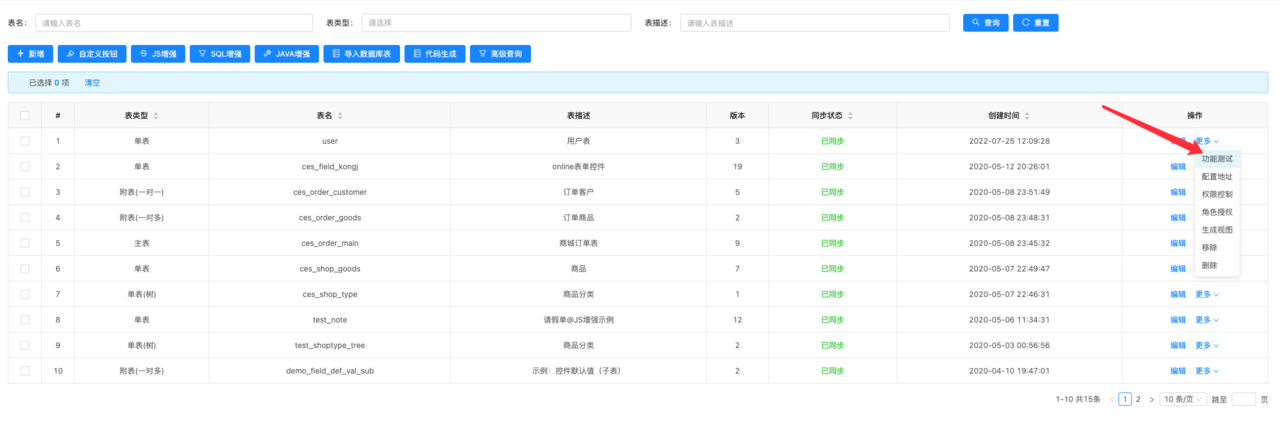
完成上述步骤后,需要将该表进行同步,同步之后在数据库中会生成该表。

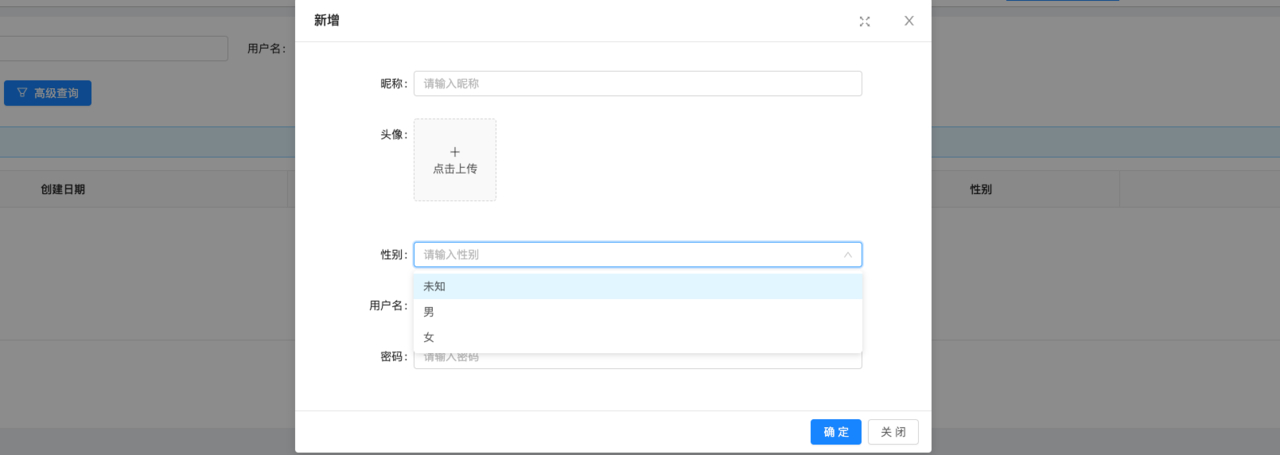
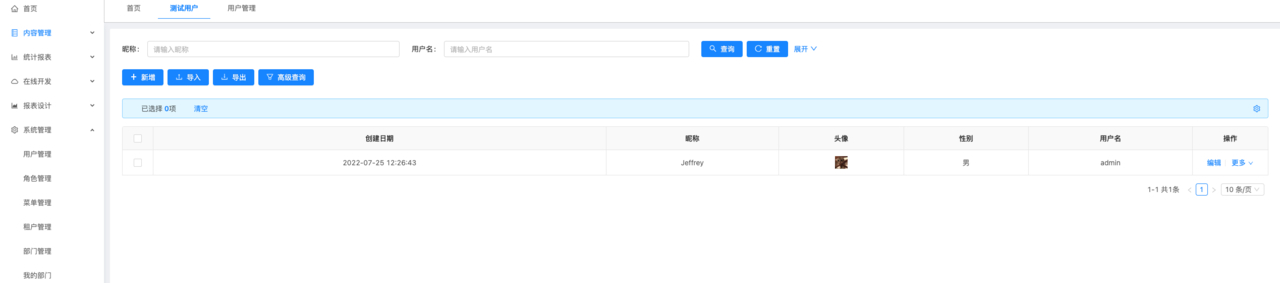
选择功能测试,可以对目前的该表的功能进行测试。

列表及表单展示的字段即为,上述步骤勾选的字段。图片上传需要在application-dev.yml配置文件中指定上传方式。

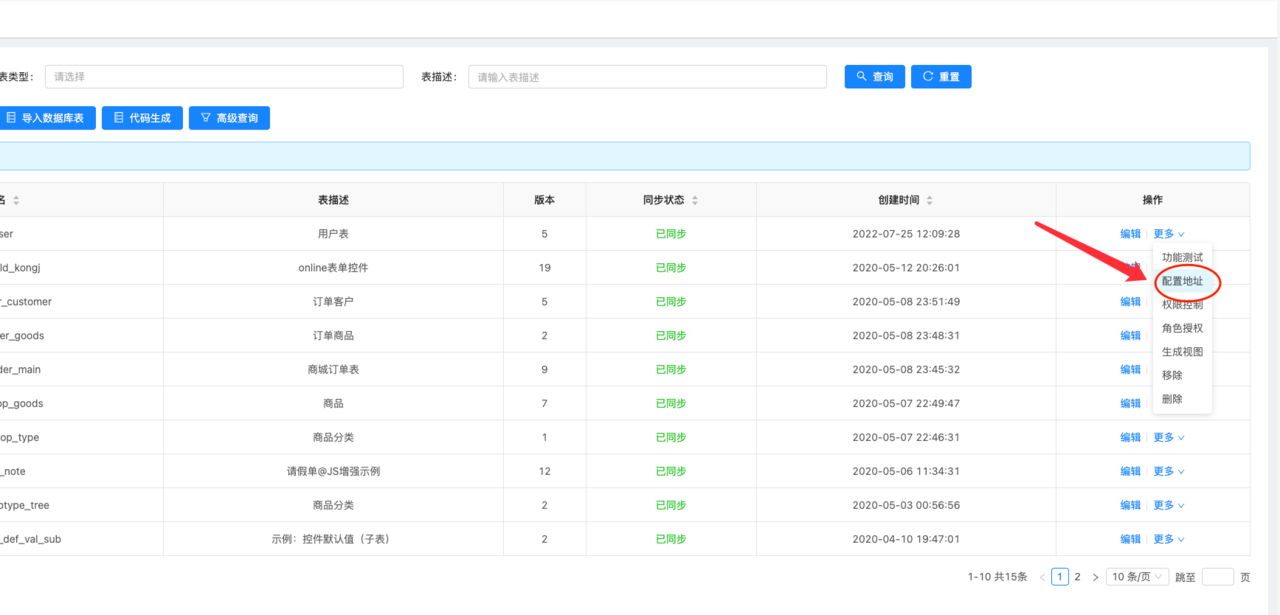
复制所需配置的地址。

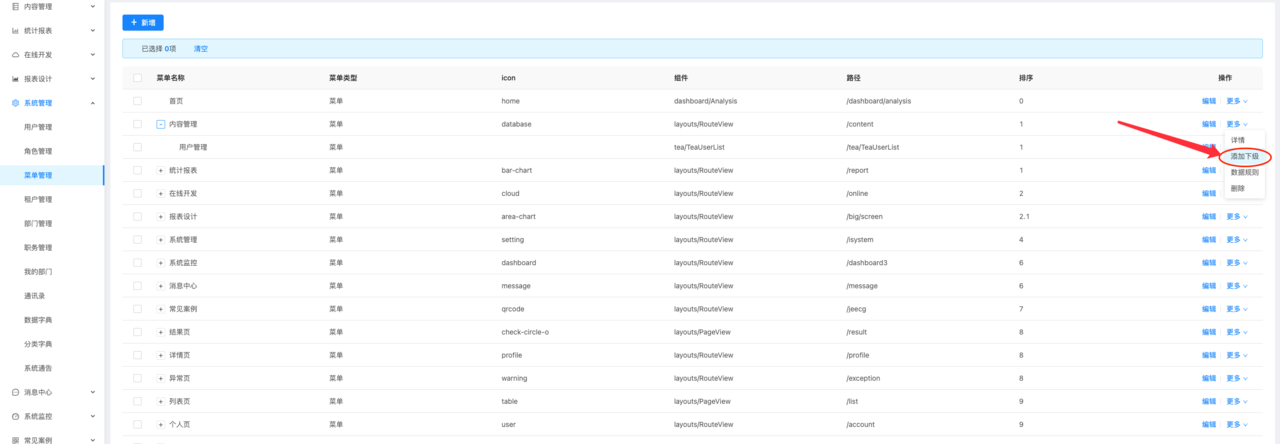
在系统管理 -> 菜单管理中,选择所需要添加在路由父目录,选择添加下级。

此处菜单路径为刚刚复制的路径,是否路由菜单必须选择否,前端组件可以随便写。

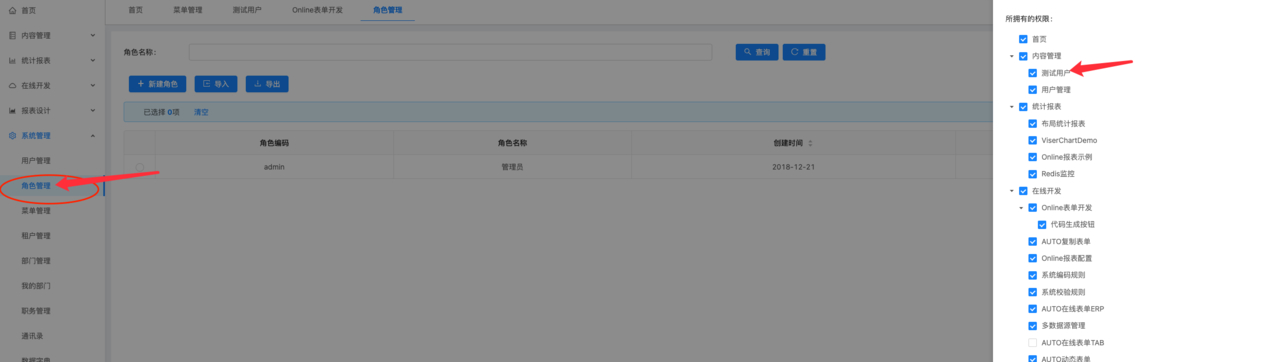
在系统管理 -> 角色管理中,为该路由添加权限。

总结一下使用在线表单的方式开发新项目,该方式能更快地建立表结构,同时如果需要增强开发,仍可以通过代码生成器的方式自定义业务逻辑。生成字段还可以根据业务生成,诸如使用 JS 增强、Java 增强等高级特性,这块可以根据文档尝试使用。在线表单的方式也有一个弊端。那就是它会将生成的表放在与 Jeecg-Boot 所在的主数据库内,无法分库(或许有但我没找到),但如果使用代码生成器的方式则可以指定多数据源。
如果Jeecg-Boot只适合开发新项目使用,那么它与其他低代码开发平台就相差无二。而 Jeecg-Boot 拥有强大的代码生成器,可以生成 Controller、Mapper、Service、Model 等各层代码,程序员只需要专注开发业务即可,常规的 CRUD 无需重复编写了。目前有两种方式生成代码,一种是 GUI 还有一种是在线生成。
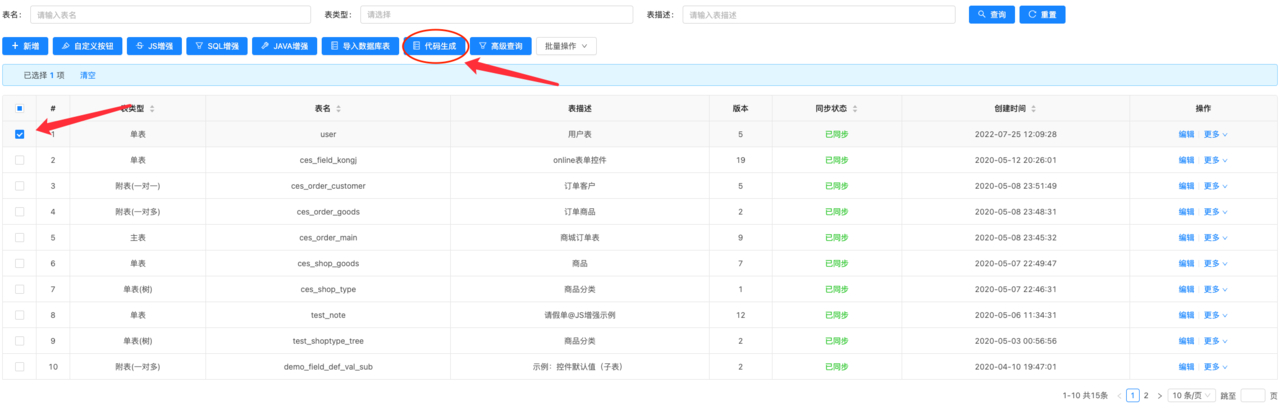
在线生成的方式更加优雅,但其需要表结构已同步至在线表单,或者是通过上述步骤使用原生在线表单生成的表结构。

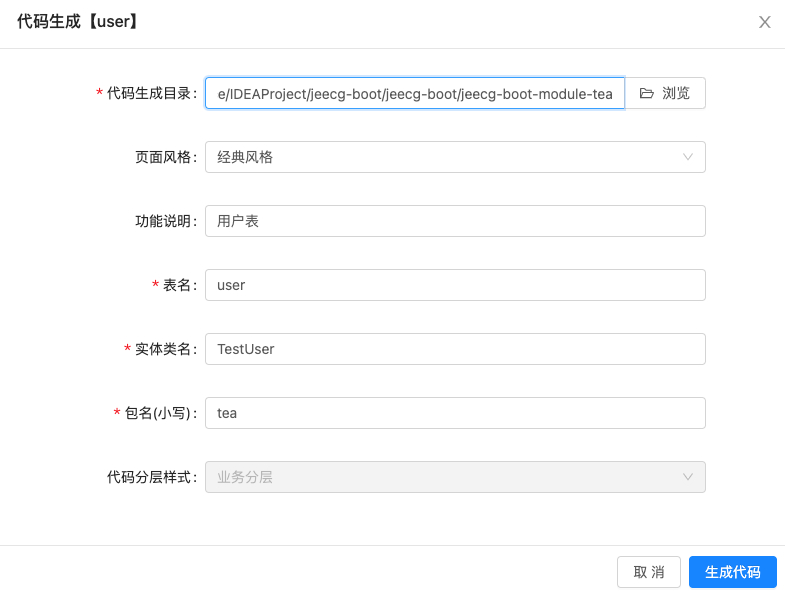
指定代码生成的目录,及对应的系统模块,这里的 module 可以自己通过 Maven 创建,这样可以做到独立于原有的 Jeecg-Boot 业务之外。实体类名不要用 User,因为系统已经使用了 User 类名,注入时可能会产生冲突。

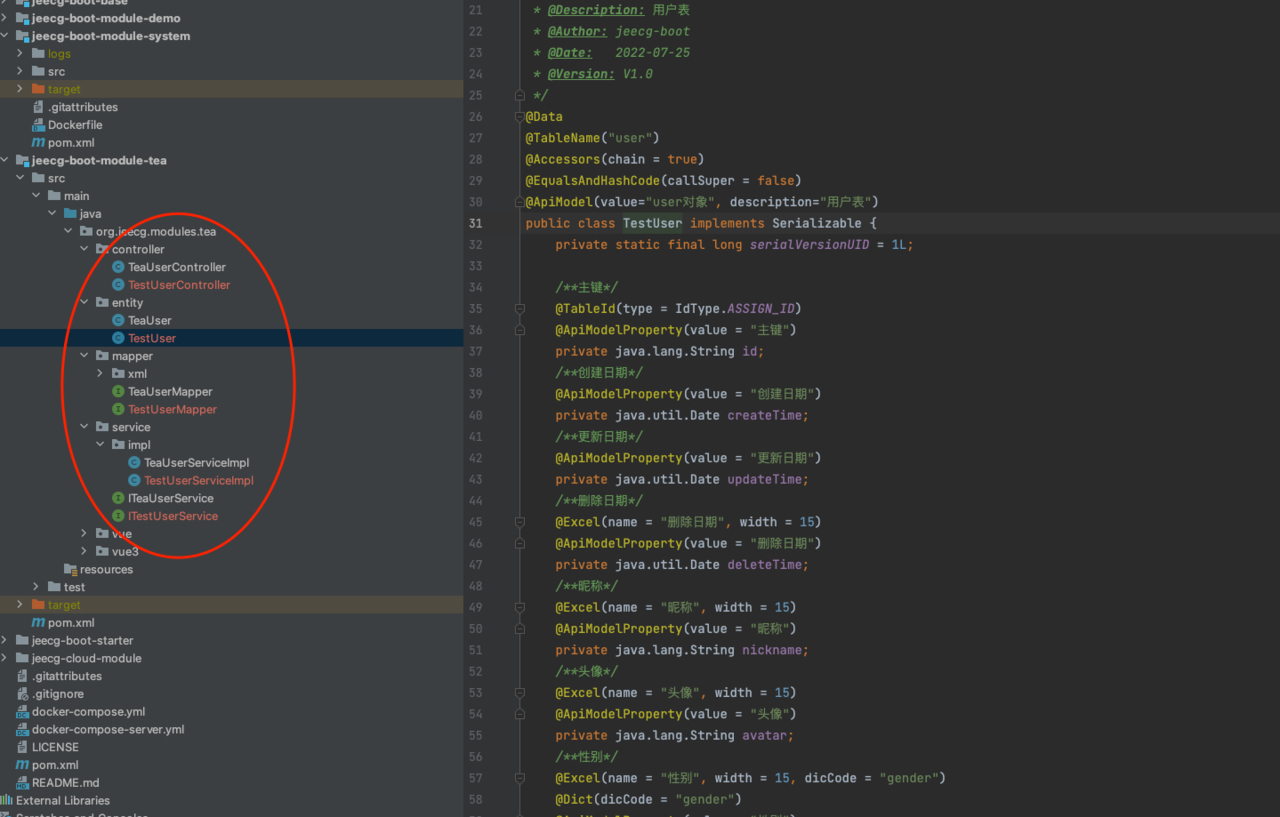
点击生成代码后,系统将会生成各层的代码,已经前端 Vue2、Vue3 的代码。

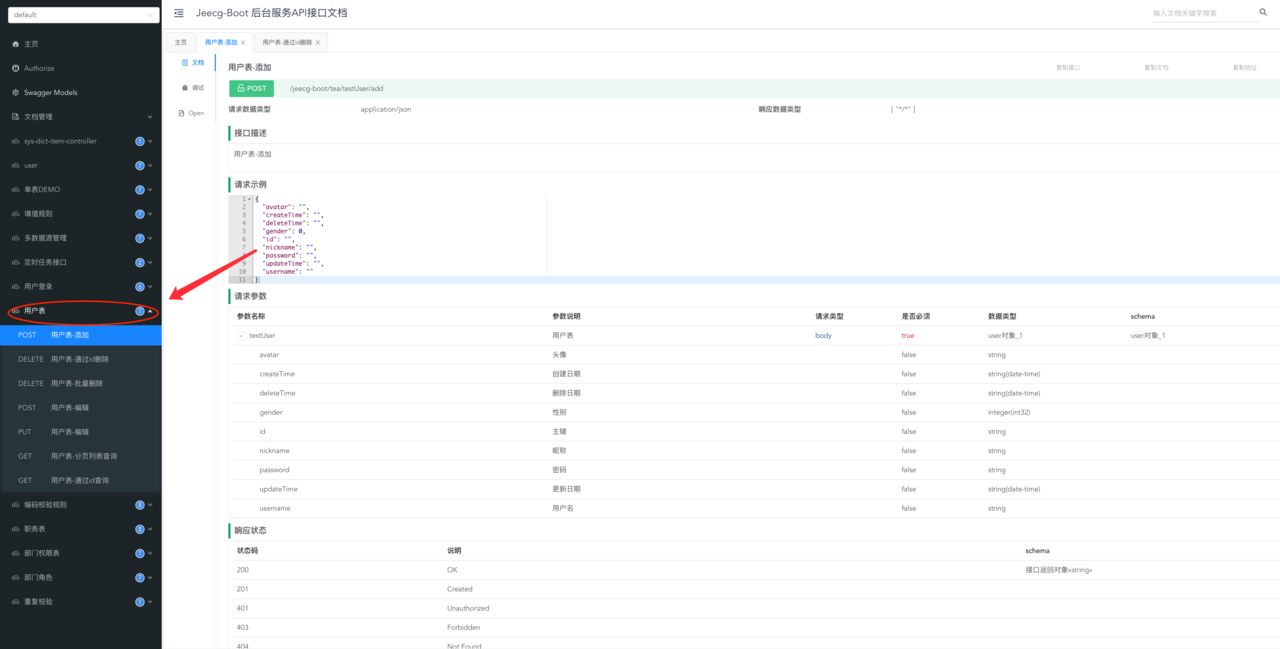
重启后端项目,打开接口文档就能看到刚刚生成的模型已经可以通过接口访问了。

通过代码生成器配合低代码开发的方式构建系统也是我之前常用的方式,非常的方便,但由于前端 UI 开发起来还需要一定的时间,所以其开发成本仍存在,不过已经比自己手动开发整个项目好很多了,毕竟 Jeecg-Boot 帮我们完成了很多。
最后,选择以何种方式开发项目,还是需要取决于当前项目的大小及业务复杂程度再做判断,目前开源社区诸如 Jeecg-Boot 这样优秀的项目非常之多,大大提高了我们码农的效率,以后如果发现更有趣的项目,再做分享。